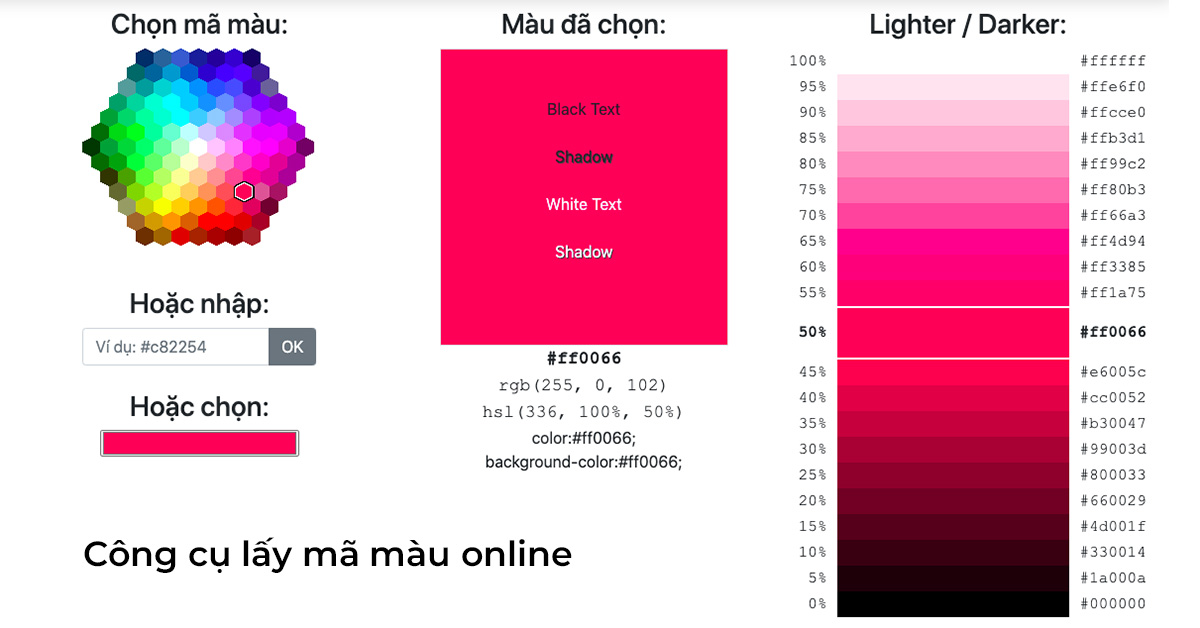
Color picker online - Công cụ lấy mã màu online 2025
Chọn mã màu:

Hoặc nhập:
Nhập sai
Hoặc chọn:
Màu đã chọn:
Black Text
Shadow
White Text
Shadow
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
Trên đây là công cụ giúp bạn chọn nhanh mã màu mà bạn yêu thích bằng cách click vào phần bản đồ màu ở công cụ lấy màu trên, tiếp đó bạn sẽ nhận được mã màu hex, rgb và hsl ở cột bên cạnh. Ngoài ra công cụ này còn tạo tự động danh sách các màu sắc sáng hơn (lighter) và màu sắc tối hơn (darker) để bạn có thêm lựa chọn cho nhu cầu lấy màu của bạn. Nếu bạn không tự chọn được màu đẹp, hãy tham khảo ngay bảng mã màu đẹp 2025 với hơn 6400+ mã màu đẹp nhất.
công cụ lấy mã màu online, color picker online, phần mềm lấy mã màu, công cụ lấy màu color picker, color picker tools
Nguồn: https://tienichhay.net/color-picker.html
Nhóm tiện ích Online Để thảo luận, góp ý, báo lỗi hoặc yêu cầu tiện ích mới
Tiện ích web khác
Mã hoá và giải mã Base64 Encode / Decode

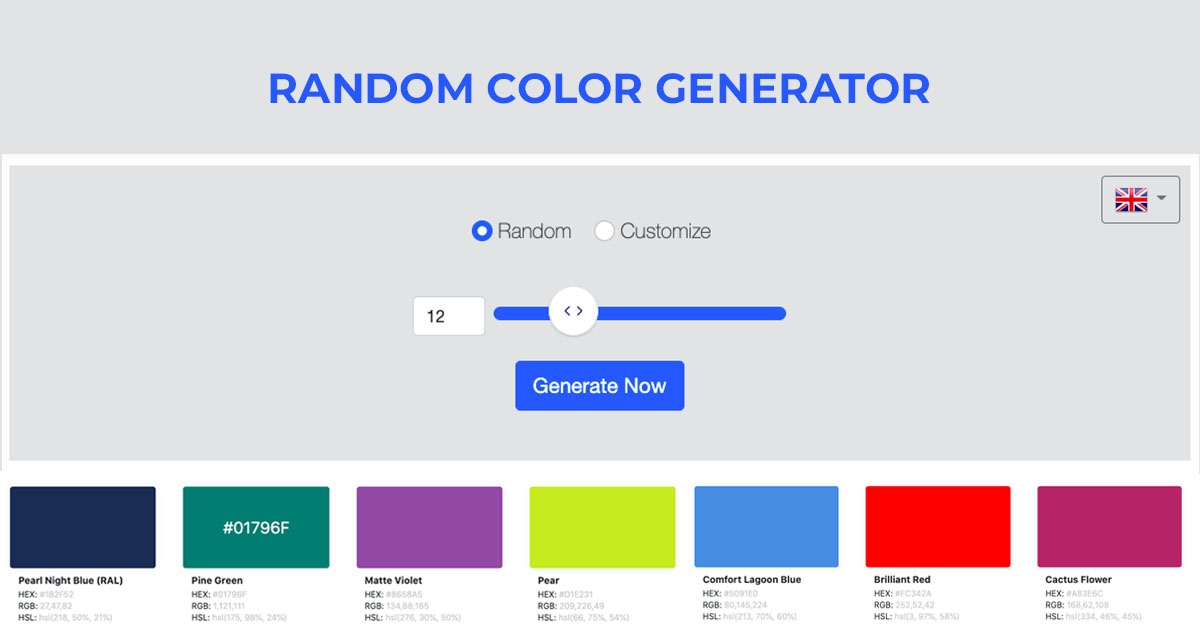
Random màu sắc - Trình tạo màu ngẫu nhiên online 2025

Color picker online - Công cụ lấy mã màu online 2025
Strip Tags online| Removing all HTML tags from a string
Mã hoá md5 | md5 online generator | md5 hash
Sort lines online • Sort list online • Random list
Remove Empty Lines online • Xoá dòng trống
Lines to List online • HTML List Generator 2025

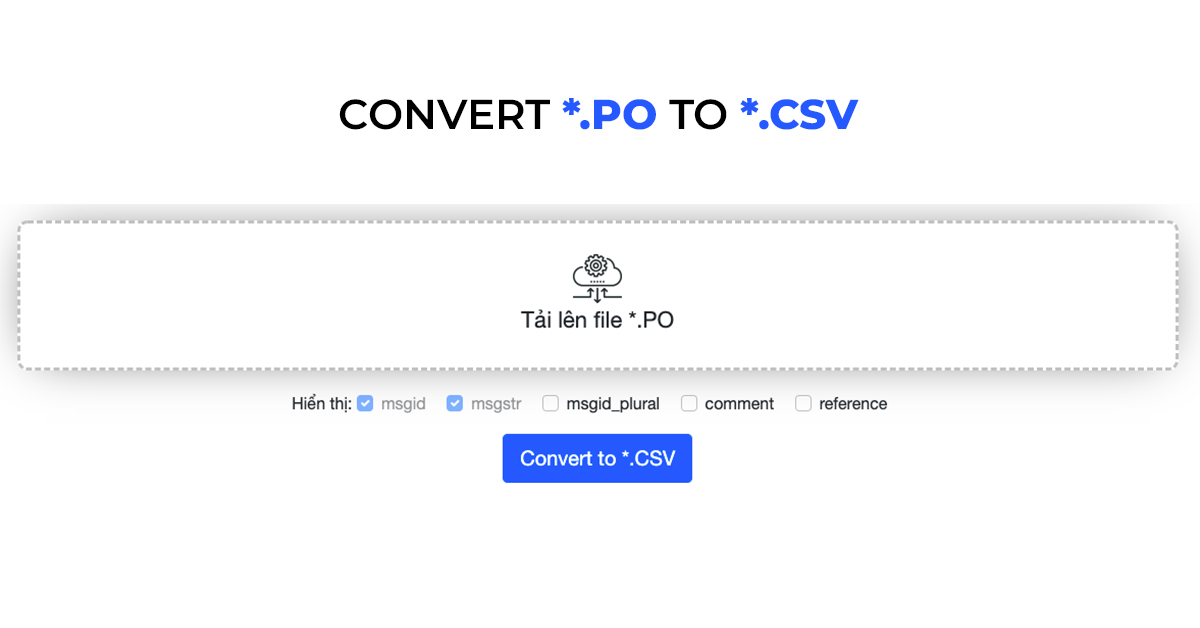
Convert PO/POT to CSV online - Localization Tool
Find Facebook UID: profile, pages, groups, Events
Download Video From Youtube | Tải video Youtube nhanh
Text to Binary and Binary to Text Online
Điều khoản và điều kiện
Hỗ trợ